ドットインストール学習日記:Twitter Bootstrap (v2.0)の基礎 完了!
今日のドットインストール学習記録。
昨日に引き続き、Twitter Bootstrap (v2.0)の基礎 のレッスンをやってみた!
レッスンに沿って書き足していった落書き。

v2.0 のレッスンが出来る前、公式ドキュメント見ながら自力でやってあんなに苦労した(結局上手くいかなかった)ポップオーバーもこの通り!
書き方まとめ
ボタン
a でも span でも input でも、クラスに btn と指定するだけで、ボタンっぽくスタイリングされる。
そこに続けて btn-primary などと指定すると、色も変えることが出来る。
<div class="container"> <span class="btn span1">Button</span> <span class="btn btn-primary span1">Primary</span> <span class="btn btn-info span1">Info</span> <span class="btn btn-success span1">Success</span> <span class="btn btn-warning span1">Warning</span> <span class="btn btn-danger span1">Danger</span> </div>
アイコン
i タグの class で表示したいアイコンを指定すればOK!
<span class="btn"><i class="icon-search"></i> Search</span>
使えるアイコンは100種類以上!公式ドキュメントに一覧あり。
Bootstrap
タブメニュー
tabbaleクラスの div でくくって、content の id と nav-tabs の href を対応させる。
<div class="tabbale"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1" data-toggle="tab">Tab1</a></li> <li><a href="#tab2" data-toggle="tab">Tab2</a></li> <li><a href="#tab3" data-toggle="tab">Tab3</a></li> </ul> <div class="tab-content"> <div id="tab1" class="tab-pane active">Tab1 content</div> <div id="tab2" class="tab-pane">Tab2 content</div> <div id="tab3" class="tab-pane">Tab3 content</div> </div> </div>
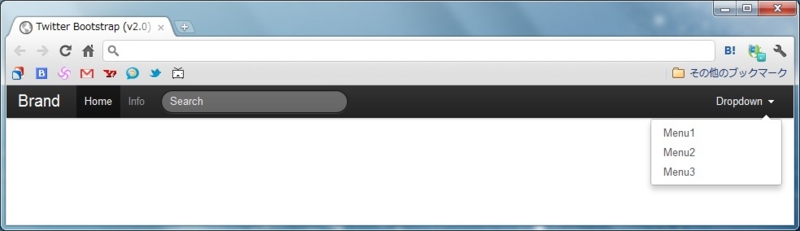
ナビゲーションバー
トップバーをつくるのも簡単。
検索メニューやドロップダウンメニューも設置可能。
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a href="" class="brand">Brand</a> <ul class="nav"> <li class="active"><a href="">Home</a></li> <li><a href="">Info</a></li> </ul> <form class="navbar-search pull-left"> <input type="text" class="search-query" placeholder="Search" /> </form> <ul class="nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="">Menu1</a></li> <li><a href="">Menu2</a></li> <li><a href="">Menu3</a></li> </ul> </li> </ul> </div> </div> </div>
モーダル
<a href="#myModal" class="btn" data-toggle="modal">モーダル</a> <div class="modal hide fade" id="myModal"> <div class="modal-header"> <a href="" class="close"> × </a> <h3>ここにタイトル</h3> </div> <div class="modal-body"> <p>ここに本文</p> </div> <div class="modal-footer"> <a href="#" class="btn btn-primary">OK!</a> <a href="#" class="btn" data-dismiss="modal">Cancel</a> </div> </div>
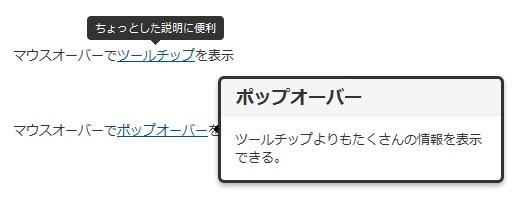
ツールチップとポップオーバー
<p>マウスオーバーで<a href="#" rel="tooltip" data-original-title="ちょっとした説明に便利">ツールチップ</a>を表示</p> <p>マウスオーバーで<a href="#" rel="popover" data-original-title="ポップオーバー" data-content="ツールチップよりもたくさんの情報を表示できる。">ポップオーバー</a>を表示</p>
body タグの一番下に script を埋め込んでおくのを忘れずに。
<script> $(function(){ $('a[rel=tooltip]').tooltip(); $('a[rel=popover]').popover(); }); </script>
Twitter Bootstrap 楽しい!
v2.0 の新機能も、ドットインストールのレッスンのおかげで使えるようになった!
レッスンで紹介されていない機能やオプションもあるから、英語も頑張って読んで、もっと使いこなせるようになりたい。