Twitter Bootstrap で遊んでみた 〜Googleトップページ風〜
昨日に引き続き Twitter Bootstrap の練習を兼ねて遊んでみた。
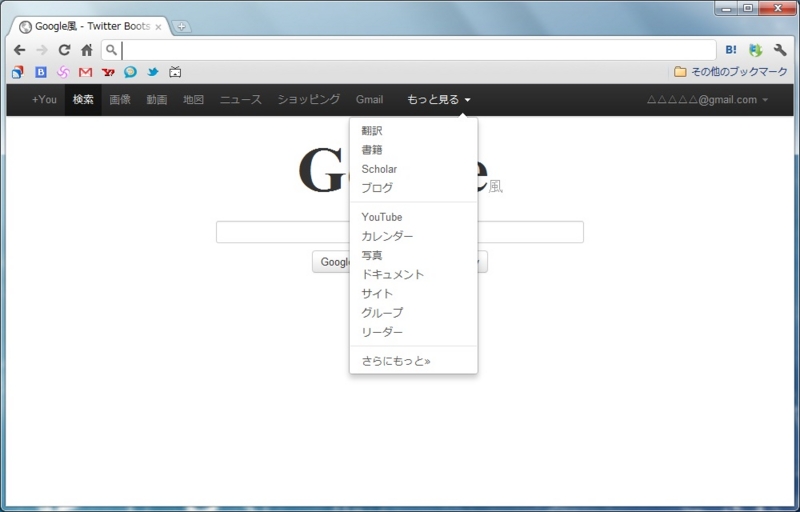
Googleトップページっぽいものをつくってみる
ナビゲーションバーとドロップダウンでそれっぽく。
<body style="padding-top:60px;"> <div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <ul class="nav"> <li><a href="">+You</a></li> <li class="active"><a href="">検索</a></li> <li><a href="">画像</a></li> <li><a href="">動画</a></li> <li><a href="">地図</a></li> <li><a href="">ニュース</a></li> <li><a href="">ショッピング</a></li> <li><a href="">Gmail</a></li> <li><ul class="nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> もっと見る <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="">翻訳</a></li> <li><a href="">書籍</a></li> <li><a href="">Scholar</a></li> <li><a href="">ブログ</a></li> <li class="divider"></li> <li><a href="">YouTube</a></li> <li><a href="">カレンダー</a></li> <li><a href="">写真</a></li> <li><a href="">ドキュメント</a></li> <li><a href="">サイト</a></li> <li><a href="">グループ</a></li> <li><a href="">リーダー</a></li> <li class="divider"></li> <li><a href="">さらにもっと≫</a></li> </ul> </li> </ul></li> </ul> <ul class="nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> △△△△△@gmail.com <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="">Google+に参加</a></li> <li><a href="">プライバシー</a></li> <li><a href="">アカウント設定</a></li> <li class="divider"></li> <li><a href="">ログアウト</a></li> </ul> </li> </ul> </div> </div> </div> <div class="container pagination-centered"> <h1 style="font:bold 80px 'Times New Roman';">Google<small>風</small></h1> <br /> <div class="inner"> <form action=""> <input type="text" class="span6" /><br /> <span class="btn">Google 検索</span> <span class="btn">I'm Feeling Lucky</span> </form> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body>
<li class="divider"></li>
と書くとドロップダウンメニュー内に区切り線が引けて便利。
英語がわからない人の自分用メモ
- divider の意味
- 分割器、分割者。
- 仕切り。
- 中二的に言うと、"分かつもの" ってところだろうか。